
「ワードプレス」の記事一覧


プラグインの干渉「自分用メモ」

「Alpha」から「SANGO」に移行するときのポイント【WordPressテーマ】

ドメインの引っ越しWordPress(失効後でもOK)「エックスサーバー内」

【さくらサーバーライトプラン】(SQLite)でもWordPressを運営する方法

WordPressテーマ「Alpha」見出しの前に画像を入れる方法

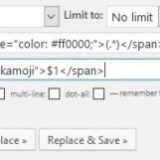
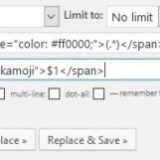
スピーチバブル『Speech Bubble』の画像サイズを変更する方法

WordPressテーマ【Alpha】投稿記事の上に「更新日」を表示する方法

プラグイン「disqus」のインストールに失敗する時の対策法