私
私
スピーチバブル(吹き出しプラグイン)の、画像を変更する方法はいくつか紹介されてますが、画像サイズを変更する方法は、ほぼなかったので、解説してみました。
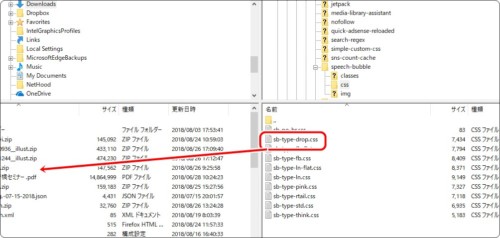
スピーチバブルの中の該当するcssをダウンロードする

スピーチバブルでは、吹き出しの種類が数種類あります。
自分の使用しているCSSをダウンロードします。
 私
私
ちなみに、わざわざcssをダウンロードしなくてもWordpressのダッシュボード内から、プラグインの編集が行えます。
その際は、該当プラグインを停止してから変更しましょう。
その際は、該当プラグインを停止してから変更しましょう。
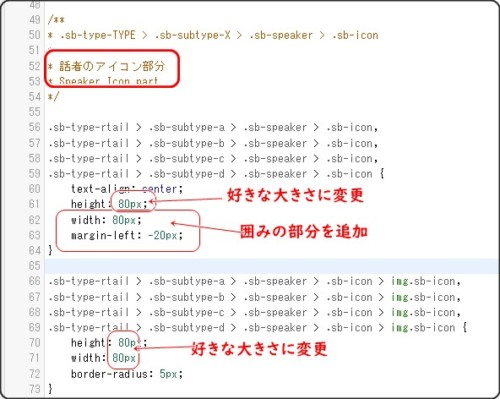
CSSファイルの編集する
「話者のアイコン部分」より3ヶ所のサイズを変更します。

この60pxのところをサイズ変更します。
サイズを変更した分だけ、margin-light(left)で、差し引いておいてください。
そうしないと、吹き出し部分とアイコンが被ってしまいます。
(右・左によってlight(left)を使い分けてください。
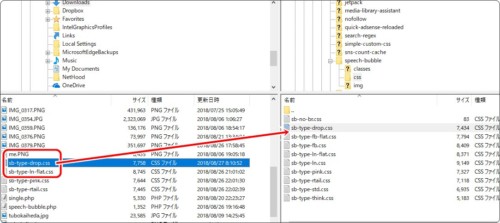
変更済みのCSSファイルをアップロードする

確認する

 私
私
どうですか?
ちょうどよい大きさになったのでは、ないでしょうか?
やはり60pxは、ちょっと小さすぎますよね。
スピーチバブルの今後のアップデートにて、画像サイズ変更機能がつくことに期待ですw
※スマホ表示では、変化はありません。むしろスマホ表示だと、デフォルトでちょうどよい大きさなので、これでOKです。
ちょうどよい大きさになったのでは、ないでしょうか?
やはり60pxは、ちょっと小さすぎますよね。
スピーチバブルの今後のアップデートにて、画像サイズ変更機能がつくことに期待ですw
※スマホ表示では、変化はありません。むしろスマホ表示だと、デフォルトでちょうどよい大きさなので、これでOKです。