私
私
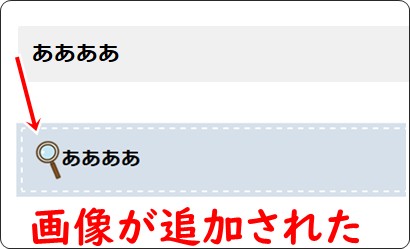
こちらでは、Wordpressテーマ【Alpha】において、見出し(Hタグ)の前に、画像を入れる方法(CSS)を紹介しています。
画像をWordpressメディアにアップロードする

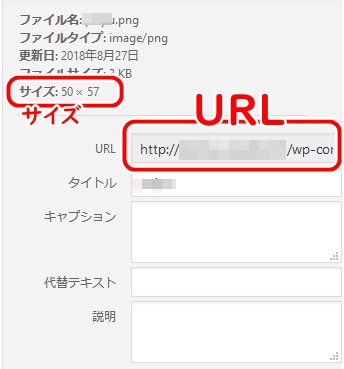
メディアライブラリより、URLをコピーしておく
サイズもメモっておきましょう。

以下のCSSを追加
※画像のサイズはピッタリ合わせましょう。
CSS
/* 既存のスタイルをリセット */
.entry-content > h3,
.textwidget > h3 {padding: 0;border-radius: 0;background: none;border: none; }
/* ここはあなたが、見出しを変更したい場合に追加 */
/* 画像をつけるコード */
.entry-content > h3:before,
.textwidget > h3:before {
content: '';/*何も入れない*/
display: inline-block;/*忘れずに!*/
width: 60px;/*画像の幅*/
height: 60px;/*画像の高さ*/
background-image: url(../wp-content/uploads/ファイル名.png);
background-size: contain;
vertical-align: middle;
}確認します。