※この記事ではPRを含みます
先日、676ページもある大型サイトをSIRIUSからWordpressに乗り換えました!
ちなみに、こちらがそのサイト
SIRIUSからWordpressに引っ越すにあたり、その考察はもちろんのこと、移行方法も画像つきで紹介していますので参考にしてください!
(*^─^*)ニコッ
まず、方法を紹介するまえに、いろんな考察をどうぞ
もくじ
- なぜ、今まで(676ページになるまで)移行しなかったのか?
- じゃあ、なぜ今になって移行したのか?
- 移行を終えての「感想」を先にどうぞ
- SIRIUSからWordpressに移行してのメリット
- SIRIUSからWordpressに移行してのデメリット
- ここから、具体的なSIRIUS→Wordpressの乗換方法
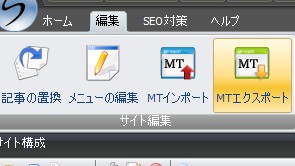
- SIRIUSでMTエクスポートを行う
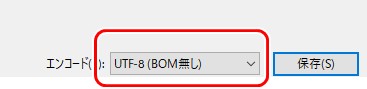
- そのファイルを一度、テキストエディターで開き、エンコードを「UTF-8(BOM無し」として保存します。
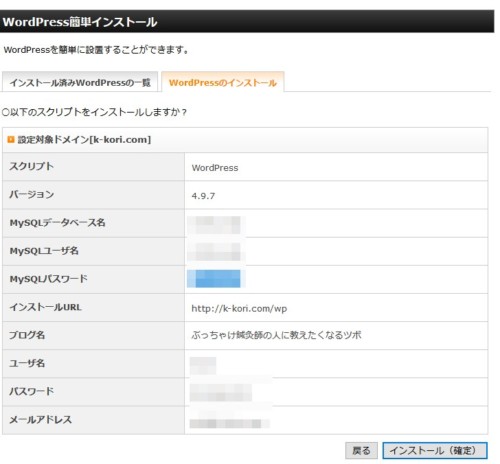
- WordPressのインストールを行う
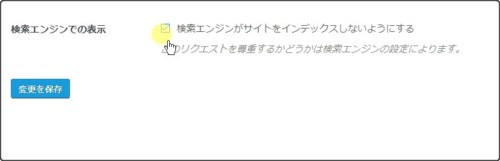
- 「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる
- パーマリンク設定
- No Category Base(プラグイン)をインストールしておく
- 「Movable TypeとTypepad」をインストール
- インポーターの実行をクリック
- ファイルをアップロードしてインポートする
- カテゴリーをあわせる
- %page Depth%>をURLに一気に置換する
- カテゴリーに属して無いサイトには、.htmlがつけられないのでプラグインで対処する
- 固定ページを追加していく
- CSSをコピペしておく
- WordPress内を整えていく
- いよいよ移し替え!SIRIUSのフォルダを削除
- wpフォルダ内にある.htaccessとindex.phpをダウンロードして編集
- 変更した2つのファイルをドメイン直下にアップロード
- WordPress内の一般設定よりサイトアドレスを変更
- これで、Wordpressで表示されるようになります。
- もしも、うまく表示されなかった場合
- 移転後におすすめのプラグイン
- 移転後は?
- 追記:アイキャッチまでも一括で移行する方法
- 追記:メディアを直接FTPソフトで送った場合は、メディアライブラリに登録されていない状態です。
なぜ、今まで(676ページになるまで)移行しなかったのか?
実は、今まで何度も何度も「Wordpressに乗り換えたい、、、」って思っていました。
ですが、このサイトは、私が20才の時に、飲食店でバイトしていた給料よりも月に稼いでくれてたのです。
最高潮で1ヶ月に98万PVほどありました。
そんなときに、「SIRIUS→Wordpressに乗り換えして、順位が下がろうものなら大変だ!」と思って手をつけられずにいましたw
じゃあ、なぜ今になって移行したのか?

理由は簡単です。
2017年12月6日に行われたGoogle医療アップデートによって、検索順位がだだ下がりしたのです。
それでも、8月までは「いつか順位が戻るかもしれない」と我慢してましたが、ずっと右肩下がりに下降し続けました(T_T)
当時は1日3万PVあったのが、今では1日2500pvまで下がりました。
 私
私
ヽ( ;`Д´)ノうおおおおおお!
「乗り換えるなら今じゃーーーー!」と、出陣の覚悟を決めたのでしたw
移行を終えての「感想」を先にどうぞ
移行について【予想以上に簡単だな!】っと思った点
・画像も同じ用に使える
・WPフォルダ内ですすめていくので、ユーザー離脱の影響を受けるのはほんの5分程度
移行について【予想以上に大変だったな!】という点
・アイキャッチの際、画像をメディアライブラリに移す必要がある
アイキャッチについても、SIRIUSサイトからWordpressサイトへ一括で変更できる方法を発見しました。
最後に紹介しておきます。
SIRIUSからWordpressに移行してのメリット
記事の投稿が早い
SIRIUSというのは、仕様上、1ページ追加するだけでも全ページの投稿をしないといけません。
676ページもあった私のサイトは、更新に30分ほどかかりました(^_^;)
Wordpressは、そのような仕様ではないので、記事の投稿がとてもラクになりましたね。
外出先でも、投稿できる
SIRIUSサイトを更新するときは、SIRIUSをインストールしたパソコンを持ち歩かないといけません。
ところがWordpressは、IDとパスワードさえあれば、他人のパソコンからでも編集・更新が可能です。
これはありがたいですね!
プラグインが使える
やはりWordpress移行の最大の魅力はこのプラグインでしょう。
いろんなサイトの機能を瞬時につけられますからね。
コメント機能をつけられる
コメントはseoにも効果があると、ウワサされています。
タイトルも思い切って変更できた
実は、以前から「タイトルを変えたいな~」ってずっと思ってました。
でも、検索順位が下がりそうだから躊躇してましたが、この際に思い切って変えることができました。
SIRIUSからWordpressに乗り換えに限ってのメリットではないですが、私にとっては思いきれたので良かったです。
横幅が変えられる
SIRIUSでは、サイトの横幅を広くできないんでうすよね。
900pxなので、PC上だとちょっと狭く感じていましたが、Wordpressだと好きな幅にアレンジできるようになりました。
iphoneファイルが必要ない
私のこのサイトは、SIRIUSのデフォルトテンプレートを使用していました。
なので、レスポンシブなのですがiPhoneフォルダ経由という仕様だったんです。
それがなんとも、面倒だったのですがWordpressに移行すれば、スッキリレスポンシブ化になります。
https化に踏み切れた
これもタイトル変更と同じ理由です。
いままでは、https化にするとSNSのカウント数がリセットされるので躊躇してましたが、良い機会に変更しました。
SIRIUSからWordpressに移行してのデメリット
おそらくですが、検索順位が少しの間は下がると思います。
順位下降による、PVの減少はある程度は避けられないでしょう。
どれくらいの影響があったのか?また当ブログ内で発表したいと思います。
ここから、具体的なSIRIUS→Wordpressの乗換方法
 私
私
※SIRIUSでバックアップをとっておきましょう
SIRIUSでMTエクスポートを行う

ファイルをデスクトップなど、どこでもいいので保存します。
そのファイルを一度、テキストエディターで開き、エンコードを「UTF-8(BOM無し」として保存します。

なんか、ややこしいですが、保存する際にしかエンコード変換できないので、そのようにします。
(私は、TeraPadというテキストエディターを使用しています。)
WordPressのインストールを行う
サーバーは、自動インストールができるエックスサーバーがおすすめです。
※インストールする際はwpというフォルダを作ってインストールします。
そうすることにより、Wordpressのなかをチョコチョコいじっている間は、ドメイン直下のサイト(SIRIUSサイト)は影響を受けないのです。


「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる
こうしておけば、好きなだけwpフォルダ内をいじっても、なんの影響を受けません。

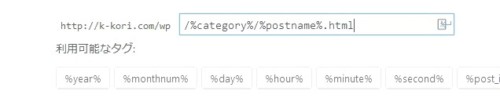
パーマリンク設定

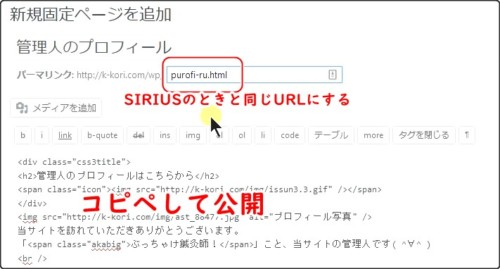
SIRIUSサイトの時と、同じURLに設定します。
SIRIUSでは.htmlがつくのでseo効果を引き継ぎたいのなら、Wordpressでも.htmlをつけるようにします。
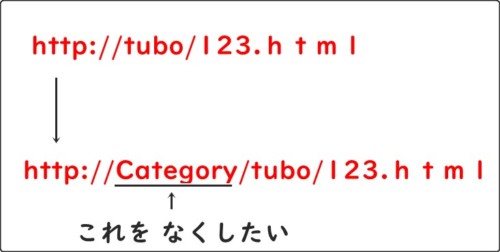
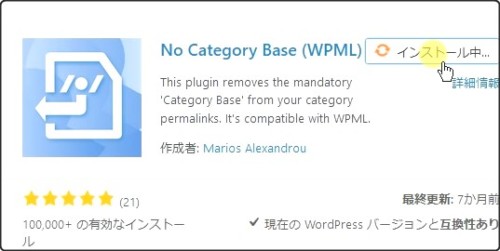
No Category Base(プラグイン)をインストールしておく
 私
私
これじゃ、SIRIUSのときとURLが変わっちゃいますよね。

それを防ぐためにNo Category Base(プラグイン)をインストールします。
インストールして有効化するだけで、Categoryが入らなくなります。

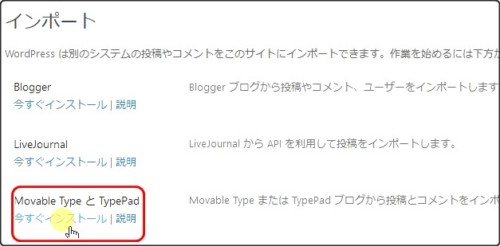
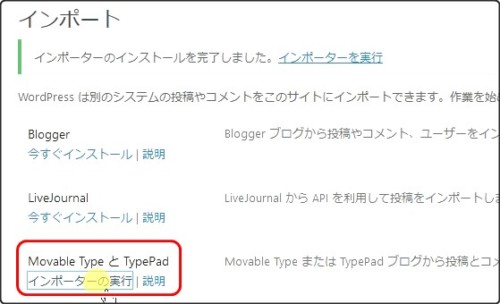
「Movable TypeとTypepad」をインストール
WordPress内のツール→インポートから「Movable TypeとTypepad」をインストールします。

インポーターの実行をクリック
※インストールをクリックすると、すぐに実行に変わるのですぐにまたクリックします。

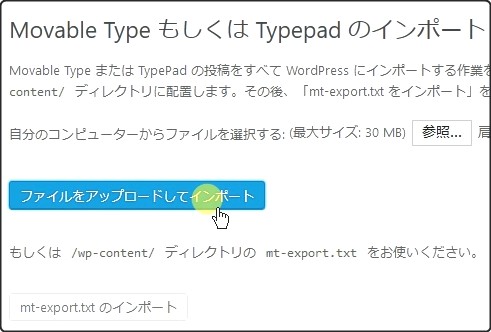
ファイルをアップロードしてインポートする
※先ほど、SIRIUSからMTエクスポートして、エンコード変換したファイルをアップします。


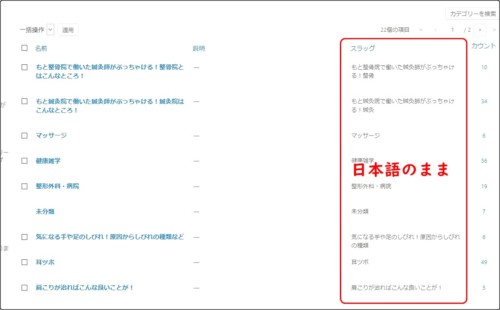
カテゴリーをあわせる
嬉しいことにMTエクスポート機能では、カテゴリー分けも自動でしてくれます。
ただし、気をつけたいのがカテゴリーのURLは日本語のままです。
なので、Wordpressのカテゴリーより「スラッグ」をSIRIUSのときと同じURLに変更しておきます。


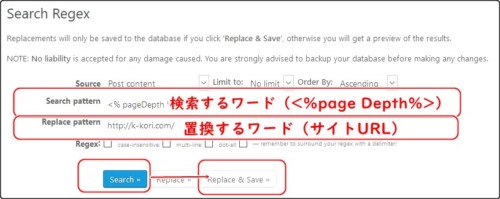
%page Depth%>をURLに一気に置換する
SIRIUSのページをMTエクスポートにて一気に移行しましたよね。
ところが、SIRIUS作ったページというのは%page Depth%>というSIRIUS独自タグによって書かれています。
それを、Search REGEX(プラグイン)を使い、一気に%page Depth%>→URLに変更します。
 カテゴリーに属して無いサイトには、.htmlがつけられないのでプラグインで対処する
カテゴリーに属して無いサイトには、.htmlがつけられないのでプラグインで対処する
SIRIUSで作ったサイトはカテゴリー構造をしているページと、ドメイン直下においているページとあります。
カテゴリーページの場合は、Wordpressの投稿ページで作れば、そっくりそのままのURLを再現できます。
がしかし、ドメイン直下のページの場合は、Wordpressの固定ページでしかURLを再現できません。
ところが、固定ページだと.htmlをつけられない仕様になっています。
そこで、プラグインを利用して.htmlをつけます。
.htmlを固定ページにつけられるようにするために、Custom Permalinks(プラグイン)を利用します。

 私
私
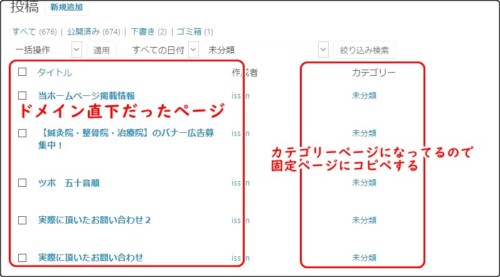
固定ページを追加していく
MTエクスポートでは、投稿ページとして一括で移行できます。
がしかし、ドメイン直下のページも未分類としてカテゴリーページに移行してしまうので、そのページを固定ページにコピペします。

 私
私

※コピペが済んだ後の未分類の投稿ページは、用済みなのでゴミ箱に入れておきます。
 私
私
次は、cssについてです。
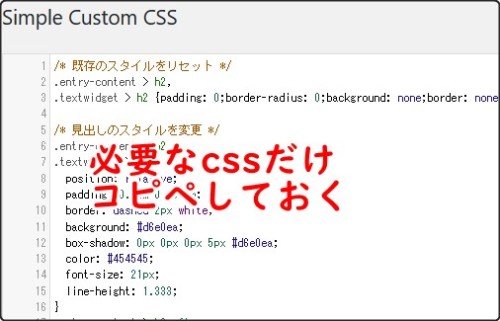
CSSをコピペしておく

最終的にはSIRIUSで使用していたcssも削除します。
しかし、その前にSIRIUSの中で使用していたCSSのうち、Wordpressに引き継ぎたいものは、Simple Custom CSS(プラグイン)をつかってコピペしておきましょう。
WordPress内を整えていく
ここまでくると、あとはWordpressの見た目を整えていきましょう。
テーマを変更したり、普段つかっているプラグインをインストールしたり、メニューをいじったり、ウィジエットを変更したりして、Wordpressを完成まで仕上げます。
※Wordpressでの設定が完了したら、Wordpressのバックアップをとっておくといいでしょう。
いよいよ移し替え!SIRIUSのフォルダを削除
 私
私
ここから、SIRIUS→Wordpressの移し替えを行う作業となります。
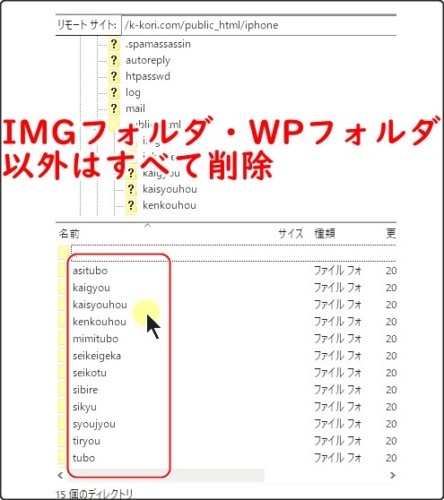
ドメイン内にあるIMGフォルダ・WPフォルダ以外はすべて削除します。
使うことはないでしょうが、念の為、削除するSIRIUSファイルもバックアップしておくといいでしょう。
※WPファイルも、今後も使用するので削除しません

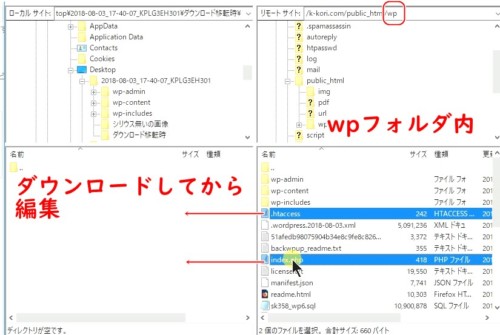
wpフォルダ内にある.htaccessとindex.phpをダウンロードして編集

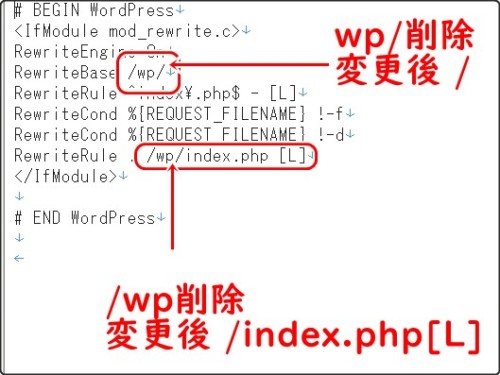
.htaccessの変更内容
↓
/
↓
/index.php[L]

index.phpの変更内容
↓
/wp/wp-blog-header.php’);

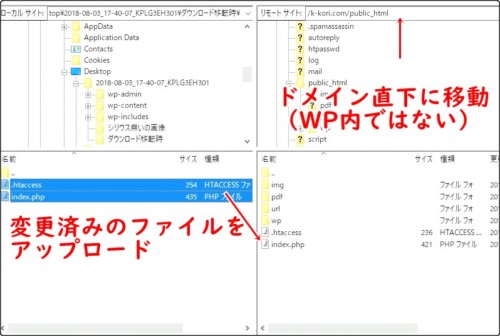
変更した2つのファイルをドメイン直下にアップロード

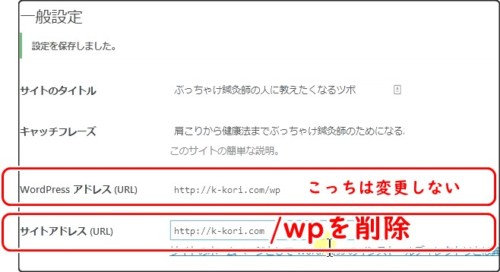
WordPress内の一般設定よりサイトアドレスを変更
サイトアドレスの/wpを削除して保存します。

※Wordpressアドレスは絶対に変更しないでください。
これで、Wordpressで表示されるようになります。
SIRIUSでのファイルを削除したのにもかかわらず、Wordpressで表示されるようになりました。
しかも、各ページのURLはそっくりそのままです。
もしも、うまく表示されなかった場合
.htaccessとindex.phpファイルは、ドメイン直下にアップロードしましたか?
いろいろ調べても、解決できない場合は、最初からWordpressをインストールしたほうが早いかもしれません。
移転後におすすめのプラグイン
Broken Link Checkerというプラグインを入れておきましょう。
自動で、サイト内のリンク切れを発見してくれます。
自分では、移転がうまくいったつもりでも、置換がうまくいってない場合があるので、おすすめです。
移転後は?
全ページ、表示できるかどうか、URLは正しく引き継いでいるかチェックしましょう。
(私は、676ページあるので、やりませんでしたが(^_^;))
あとは、大きな問題があればSearch Consoleから知らせがあったりするので、登録してない人は、登録しておくといいでしょう。
 私
私
参考になりましたら幸いです。
サイトのアクセスが、どうなったのか、また数日後にこのブログで紹介したいと思います。
追記:アイキャッチまでも一括で移行する方法
画像を複製したくない場合はメディアライブラリ設定をいじっておく
ここに数値が入っていると、アップロードしたと同時に3つのサイズファイルが生成されるのを防ぐために、すべて0にしておきます。
「アップロードしたファイルを年月ベースのフォルダに整理」のチェックも外す

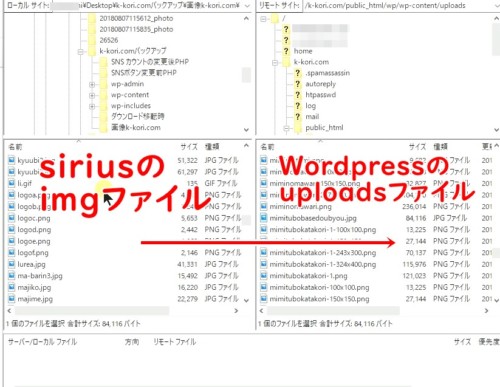
SIRIUSのimgフォルダから画像をWordpressのuploadsフォルダに移動する

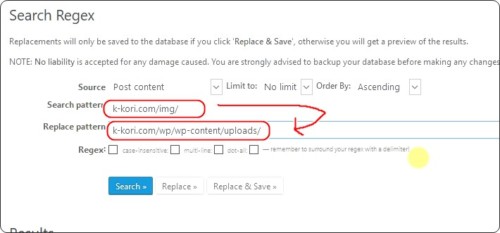
Search Regesでimgタグのパスを変更する
↓
あなたのURL/wp/wp-content/uploads/

※これでSIRIUSのIMGフォルダを削除しても問題ありません。
プラグイン「Auto Post Thumbnail」で一括アイキャッチ設定
「Auto Post Thumbnail」というプラグインを使えば、いちいちアイキャッチ画像の設定を行わなくとも、
一括で、そのページの中にある最上位の画像が、アイキャッチに設定されます。
画像が1枚もないページはスルーします。
 私
私
追記:メディアを直接FTPソフトで送った場合は、メディアライブラリに登録されていない状態です。
べつに、過去ページのことなので、そのままでも問題ないのですが、一括でメディアライブラリに反映してくれるプラグインもあります。
その説明はこちらで行っています。
uploadsフォルダに直接移動したら、メディアライブラリに登録されていない



