
コチラでは、recaptchaの実装方法&非表示にする方法を完結に紹介します。
※Contact Form 7というプラグインを使用します。
※Contact Form 7というプラグインを使用します。
recaptcha実装
1:公式サイトへ
recaptcha公式サイトに行きます。
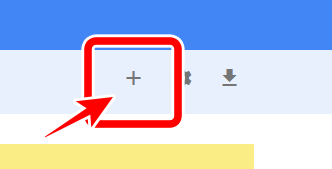
2:プラスアイコンをクリック

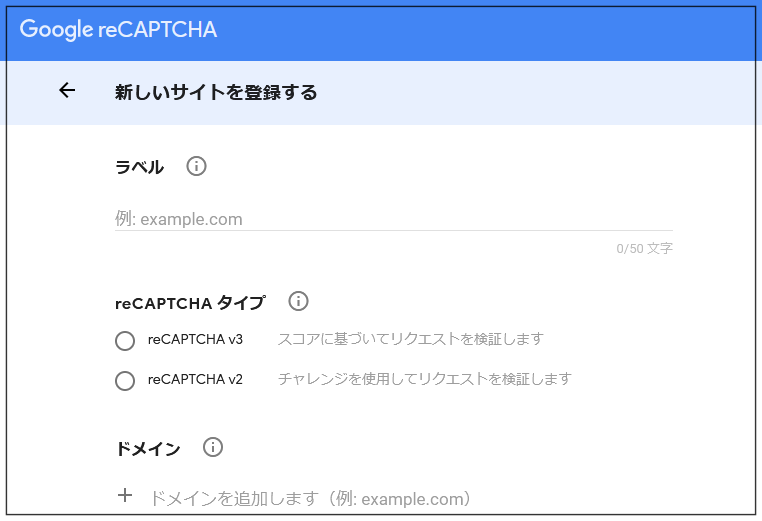
3:ドメイン等を入力し送信

※タイプはV3を選択
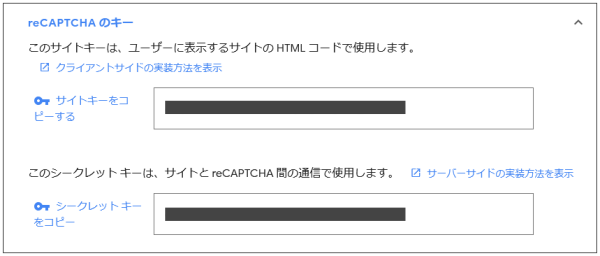
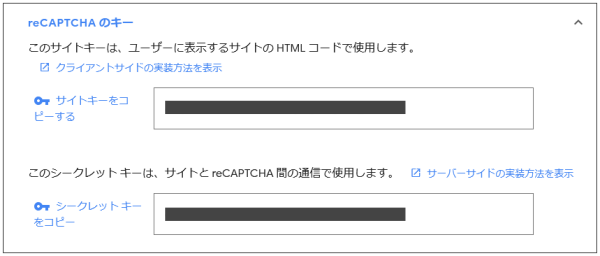
4:キーをコピー

reCAPTCHA のキーをコピーします。


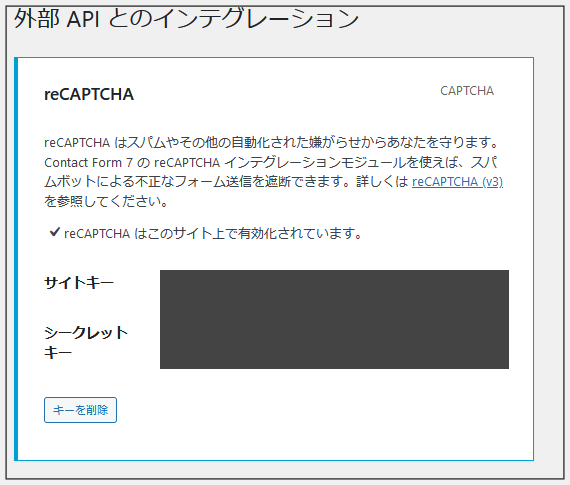
5:WordPress内に、ペースト

ペースト場所は、(Contact Form 7をプラグインした状態で)
「お問い合わせ」→インテグレーション→インテグレーションのセットアップ
「お問い合わせ」→インテグレーション→インテグレーションのセットアップ

recaptcha非表示にする
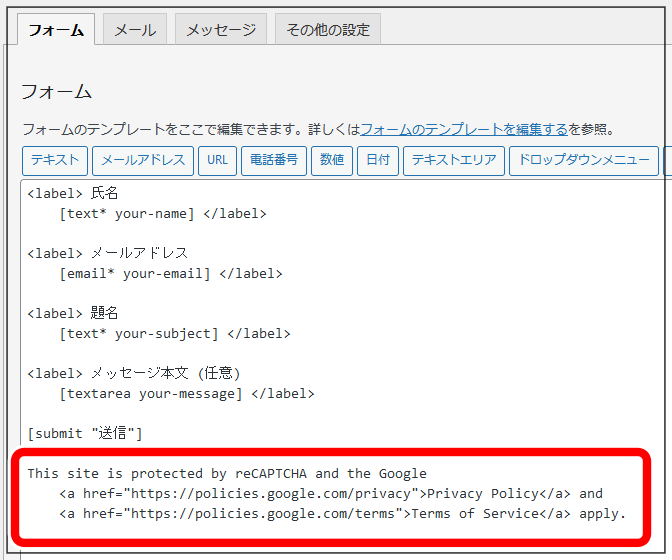
1:文言を追加

コンタクトフォームの下部に以下の文言をコピペ
HTML
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.

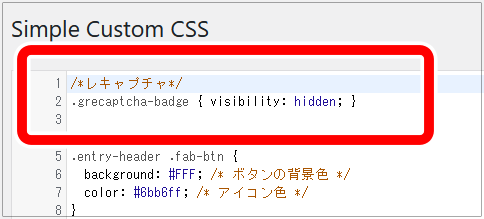
2:css追加

以下の文言をcssに追加
CSS
/*recaptcha*/
.grecaptcha-badge { visibility: hidden; }


以上で完成です。
これで、営業メール・スパムメールがぐっと減ります。
これで、営業メール・スパムメールがぐっと減ります。




