
WordPressテーマ「SANGO」にて、私なりの「モバイルフッター固定メニュー」の追加手順をまとめました。
1:「メニュー」から、「モバイルフッター固定メニュー」を新規作成

メモ
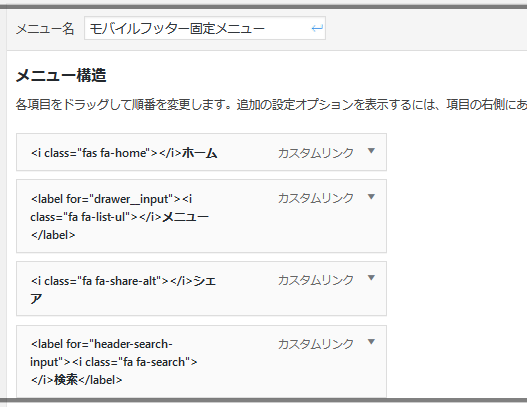
※カスタムリンクより、「表示したいボタン」を追加する。

詳細(SANGO公式)→https://saruwakakun.com/sango/mb_footer
※保存の際「メニューの位置」にて「モバイルフッター固定メニュー」にチェックを入れておく

2:「ウィジェット」にて、「スマホ用ナビドロワー」を追加する。

注意
※「モバイルフッター固定メニュー」に、ハンバーガーメニューを追加しない場合は不要。
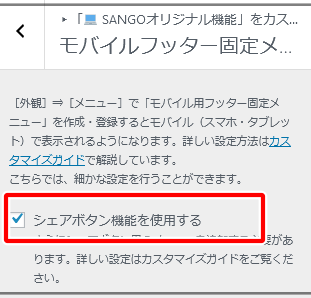
3:「シェアボタン機能を利用する」にチェックを入れる

チェックの位置
「カスタマイズ」→「SANGOオリジナル機能」→「モバイルフッター固定メニュー」→「シェアボタン機能を利用する」
注意
※「シェアボタン」を追加しない場合は不要
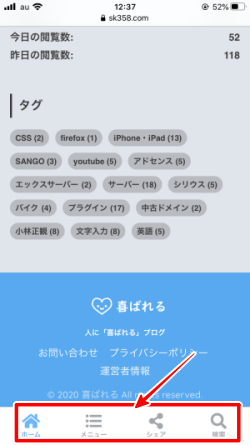
4:動作確認


スマホで表示して、
ボタンを実際に押して確認します。
うまくいかない場合は、上記の公式リンクより、チェック項目が確認できます。
ボタンを実際に押して確認します。
うまくいかない場合は、上記の公式リンクより、チェック項目が確認できます。
メモ
WordPressテーマの「PORIPU」を使用している場合、
「検索ボタン」を有効にするために、ヘッダーphpへの追加記述が必要でしたが、最新のバージョンでは、ヘッダーphpがないのでそのままでOKです。




