ホームページを見ていると、文字の横にイラストを入れている場合があります。
しかし、それは画像タグ(imgタグ)ではなく、cssで指定してある場合があります。
そのやり方は【Font Awesome】というみたいです。
実際に【Font Awesome】をやってみました。
Appleのマーク
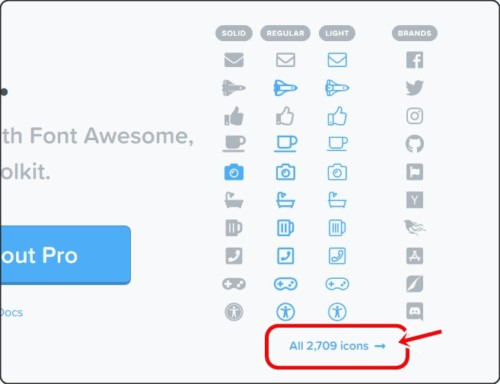
やり方 1 :まずは【Font Awesome】公式サイトの、アイコンを見る

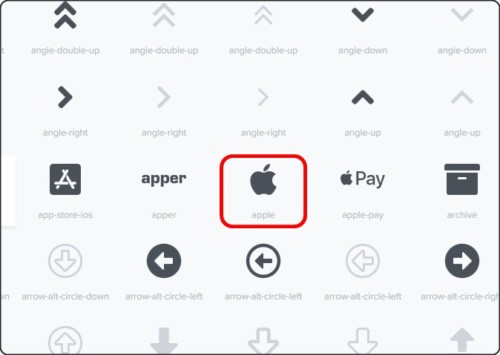
2:使用したいアイコンを選択

ポイント
使用できるのは無料版のみです。
有料版(pro)は、有料会員登録が必要になるのでご注意ください。
有料版(pro)は、有料会員登録が必要になるのでご注意ください。
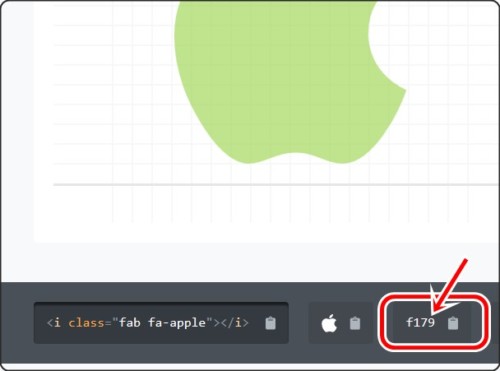
3:該当アイコンのIDをコピーしおておく

4:htmlとcssを記載
【css】のcontentの部分は、先程コピーしたIDに変更してください。
html
<p><span class="apple">Apple</span>のマーク</p>
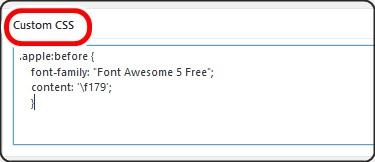
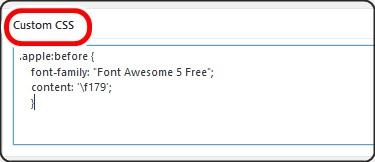
CSS
.apple:before {
font-family: FontAwesome;
content: '\f179';
}
ポイント
html記述は、ホームページに直接書いて下さい。
css記述は、プラグイン「カスタムcss」などを使い、そのページに記述するといいでしょう。

css記述は、プラグイン「カスタムcss」などを使い、そのページに記述するといいでしょう。

当サイトのテーマ【Alpha】でも、文字の横にイラストを入れることができました!
色を変えたい場合
cssに以下の内容を追記(色は何でもOK)
color: #0F78B7;