ワードプレステーマ【Alpha】にて、ヘッダー画像の、特定の部分にリンクを貼る方法を紹介します。
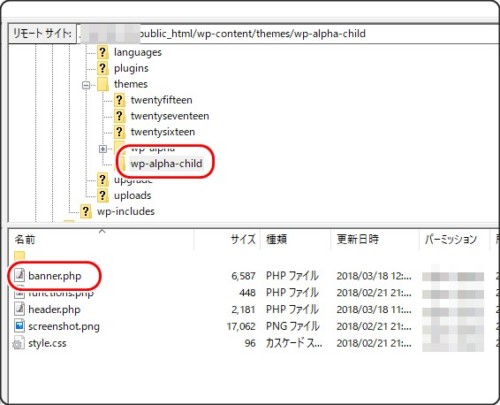
1:子テーマに、banner.phpをアップロードする。

やり方はこちら
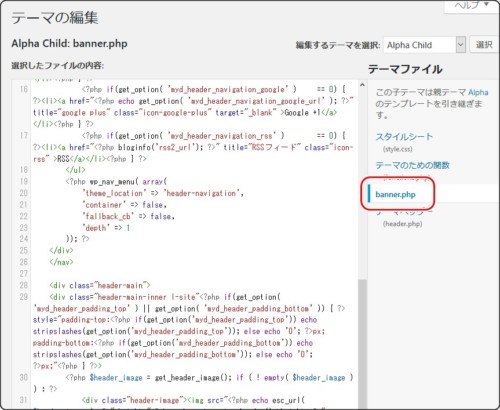
2:テーマを編集します。

ポイント
テーマの編集画面にて、header-imageというタグを探す
・F3ボタンですぐに見つかります。
・F3ボタンですぐに見つかります。
デフォルトでは以下のようになっています。
HTML
<div class="header-image"><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="<?php bloginfo( 'name' ); ?>"></a></div>
これを以下のように書き換えます
HTML
<div class="header-image">
<img src="<?php echo esc_url( $header_image ); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="<?php bloginfo( 'name' ); ?>" usemap="#top">
<map name="top">
<area shape="rect" coords="20,20,500,80" href="飛ばしたいリンク先">
</map>
</div>
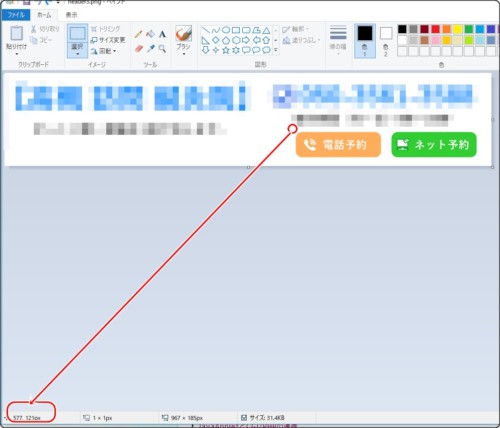
リンクする座標を決定する
htmlの意味については、こちらを御覧ください。
座標を調べる

画像の座標を調べるには、ウインドウズソフトの「ペイント」を使用すると、すぐにわかります。
マウスを置くと、左下に座標を示してくれます。