私
私
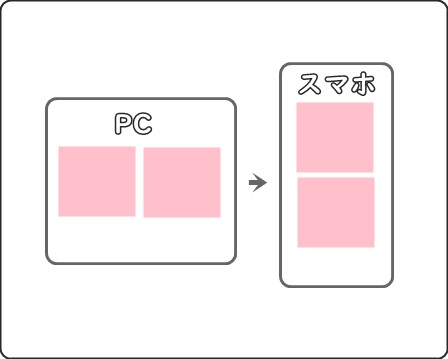
こちらでは「div要素」にて、PCでは横並び・スマホ表示では縦並びにするCSSを紹介
たとえば次のようなDIV要素の場合
HTML
<div class="topbana" style="float: left;">
画像タグ
</div>
<div class="topbana" style="float:right;">
画像タグ
</div>この状態ですと、スマホ表示でも横並びになる可能性があります。
そこで以下のCSSを追加しておきます。
スマホ表示で横並びにするcss
HTML
/*スマホ時横並び */
@media screen and (max-width:480px){
.topbana {
width: 100%;
float: none;
}
}参考になりましたら幸いです。