私
私
今回は、画像の上に文字を配置するCSSの忘備録です。
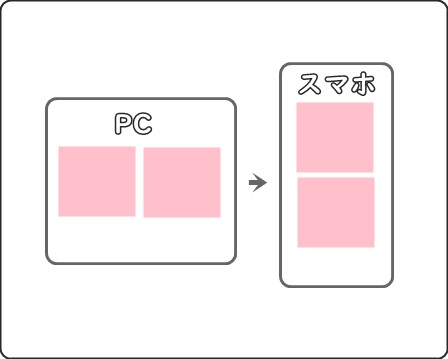
こんなかんじの画像を作りたかったのです↓

やり方は、こちらを参考にしました↓
HTMLサンプル
HTML
<div class="topbana" style="float: left;">
<a href="https://sk358.com" ><img src="https://sk358.com/wp-content/uploads/2018/08/IMG_33802.jpg" alt="火星大接近2" width="500" height="500" class="alignnone size-full wp-image-4051" /></a>
<p>キレイですね<br />
火星の大接近</p>
</div>
<div class="topbana" style="float:right;">
<a href="https://sk358.comn" ><img src="https://sk358.com/wp-content/uploads/2018/08/IMG_33812.jpg" alt="火星大接近" width="500" height="378" class="alignnone size-full wp-image-4050" /></a>
<p>こちらは<br />アップの画像</p></div>CSSサンプル
CSS
/*画像の上に文字 */
.topbana {/*親div*/
position: relative;
width: 50%; /* 横並びにしたかったので*/
}
.topbana p {
position: absolute;
top: 40%; /*ここから */
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
padding:0;/*ここまでは、文字の位置 */
color: white;/*文字は白に*/
text-shadow: 2px 2px 2px black;/* 白文字でも見やすいようにシャドウ*/
font-weight: bold; /*太字に*/
font-size: 1.5em;/* 1.5倍の大きさの文字*/
width: 80%;/*文字の範囲の大きさ */
text-align: center;
font-family: 'Yu Mincho Light','YuMincho','Yu Mincho','游明朝体',sans-serif;
border-top: solid 1px ;/*文字の上に線 */
border-bottom: solid 1px ;/* 文字の下に線*/
z-index: 1;
}
.topbana img {
position: relative;
width: 100%;
z-index: 0;
}
.topbana a:hover img { /*ここはマウスオーバーのため */
position: relative;
width: 100%;
z-index: 2;
cursor:pointer; /* */
filter: alpha(opacity=60); /* ie lt 8 */
-ms-filter: "alpha(opacity=60)"; /* ie 8 */
-moz-opacity:0.6; /* FF lt 1.5, Netscape */
-khtml-opacity: 0.6; /* Safari 1.x */
opacity:0.6;
zoom:1;
}出来上がった画像がこれ
 私
私