WordPressのプラグインに【TablePress】があります。
表を作るプラグインですが、場所ごとにcssの追加方法を紹介しておきます。
まずは、ソースを調べよう
まず、自身のWordpressのホームページからソースを確認してください。
(ソースの確認方法は、ホームページ上で右クリック→「ページのソースを表示」)
表のどこに該当するのか確認

※ソースを見て、class・idを確認します。
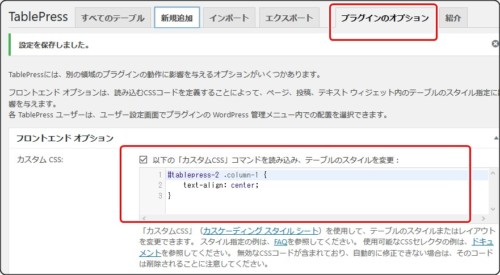
TablePressメニュー内にある【プラグインのオプション」へ

赤枠内にcssを記述して保存します。
該当するthやtdを指定することにより、表の好きな部分だけ編集することも可能ですし、
表の全体を編集することも可能です。



