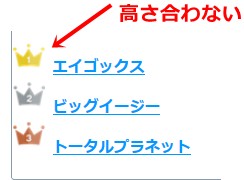
リストの画像を特定のイラストに変更したら、文字と高さがそろわないことありますよね?
よくある失敗がこちら「HTMLで直接入れている」
例えば、


これだと、画像は入るものの、位置の調節ができなくなります。
なので改善方法は、クラス指定にして、cssに変更することです。
クラス指定にして、cssに変更する手順がこちら
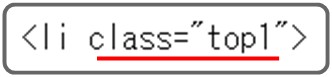
まず、リストタグにクラスを指定します。

そして、cssにて「top1」の値を記述します。
.top1{
list-style-type:none;
background-image:url(画像のURL);
background-repeat:no-repeat;
background-position:left center;
}
ただ、これだと、画像の位置が合わなくなります↓

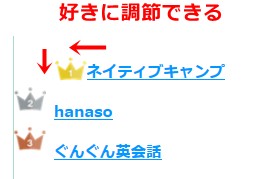
なので、「padding」タグを使って画像を調節してください。
.top1{
padding-left:30px;
padding-top:5px;
}

ランキングのように、違う画像を使うには?

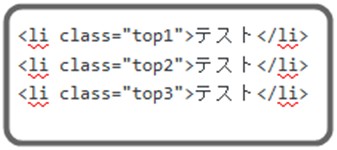
図のようにランキング1位・2位・3位で、違う画像にするならば、

このように、リストタグ毎に、クラスを指定する必要があります。
そして、cssのimg毎に画像URLを変更してください。