WordPressテーマ【Alpha】で
見出しを変更するやり方を紹介しておきます。
1.まず、気に入ったCSSを探しにいく!
ネットですぐに見つかります。
「見出し CSS」
「可愛い見出し CSS」
などで検索してください。
参考→女子におすすめ!コピペだけでかわいい見出しになるCSS10選
そして、そのままCSSをコピーします!
2.Wordpressのダッシュボードにて

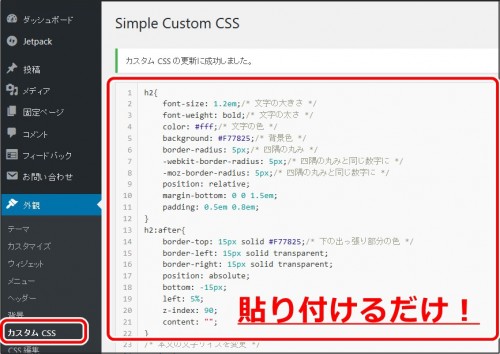
Wordpressのダッシュボードで、
外観→カスタムcssを選択!
先程、コピーしたcssを貼り付けます。
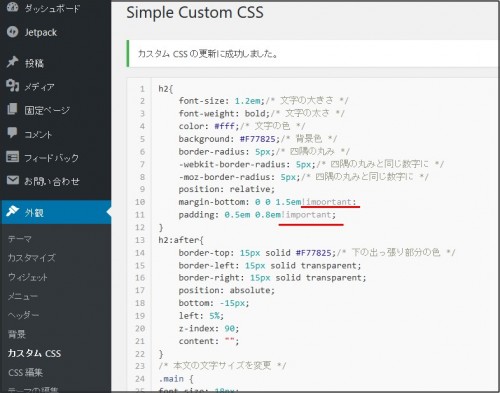
3.!importantをつけよう!
この状態では、
既存のcssと、競合するので、余白がおかしくなります。

なので、paddingやらmarginに、
!importantをつけてあげてください。

すると、、、

キレイな見出しになりましたね!
※もちろん、カラーも好きなように変更可能です。
4.まとめ
上記の方法を使えば、
いちいち、FTPソフトなどを使ってcssファイルを編集せずに済みます。
カスタムcssで、すべて済みます。
もし、うまくいかない時は、!importantを駆使しながら、やってみましょう!
>>【ALPHA】を見てみる!


