WordPressテーマの【ALPHA】が、販売されました。
実は、さっそく購入して、さらに当ブログも【ALPHA】に変更しました。
(∩´∀`)∩わ~い♪

なぜ、購入したの?
以前、当ブログで使用していたリファインセレクションが、かなり気に入っていました。
本当に使いやすいからですね~(´・∀・`)ニコッ
でもリファインセレクションの弱点は、4パターンのカラーしかないことです。
しかも、その4パターンは、ちょっと特徴的なんですよね。
だから、「リファインセレクションの機能でありながら、シンプルなタイプが欲しいな~」って思っていた時に、【ALPHA】が販売されたので、即買いでした(笑)
テーマの移行は、簡単?
簡単ですが、注意点が5つあります。
ポイント
1.CSSをメモっておく
2.ウィジェットを利用停止位置に持っていっておく
3.ヘッダーナビゲーションをメモっておく
4.アクセス解析タグをメモっておく
5.念のためバックアップ
※詳しいことは、【ALPHA】メンバーサイトに記されています。
2.ウィジェットを利用停止位置に持っていっておく
3.ヘッダーナビゲーションをメモっておく
4.アクセス解析タグをメモっておく
5.念のためバックアップ
※詳しいことは、【ALPHA】メンバーサイトに記されています。
変更して見た目は?

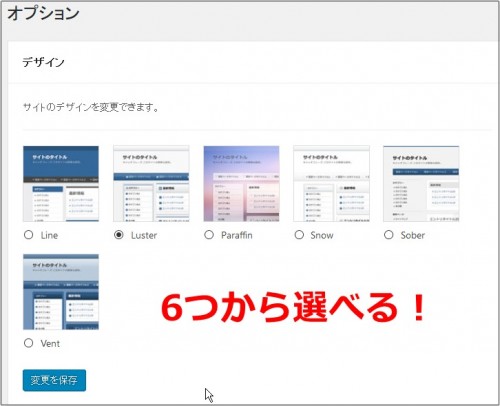
実は、【ALPHA】は6つのデザインを、好きな時に好きなだけ変更できます。
もちろん、カラーもカスタマイズできますよ!
パターン1

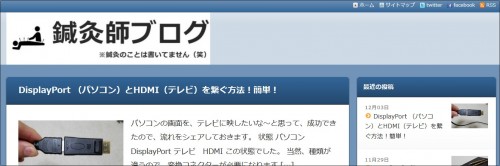
パターン2

【ALPHA】の感想は?
ウン、シンプルですね!
(´・∀・`)エヘヘ
でも、このシンプルのが欲しかったんです。
ボクはアフィリエイターなので、サイトをどんどん作っていきます。
最近は、シリウスよりもWordpressで作るほうが多いくらいです。
なので、使いやすくて見栄えの良いWordPressテーマはやっぱり重宝します。
1回購入しておけば、何度でも使用できますからね。
お値段以上の価値はあったと思います。
ボクは賢威というメジャーなWordpressテーマも持っていますが、
使いやすさは断然、【ALPHA】の方が上かな~(*ノ∀`*)
参考にしてみてくださいね♪
>>【ALPHA】を見てみる!


